
AWS + Next.js + microCMS で Jamstack ブログシステムを構築しました
2025-01-042025-03-10AWS、Next.js、microCMSを活用した Jamstack ブログシステム構築の詳細
こんにちは、wand です!
この記事では、職業Webプログラマとして技術的な挑戦と工夫を詰め込んだ、このブログシステム自体の構築についてご紹介します!
ブログを構築したいとお考えでしたら、ぜひ参考にしてください!少しでも役立つ情報になれば幸いです。
コードは GitHub で公開しています:
インフラ構成

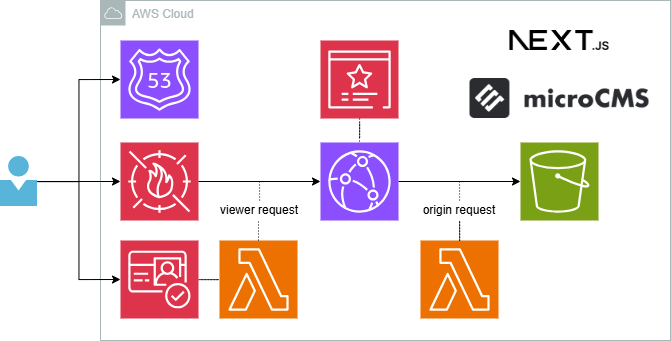
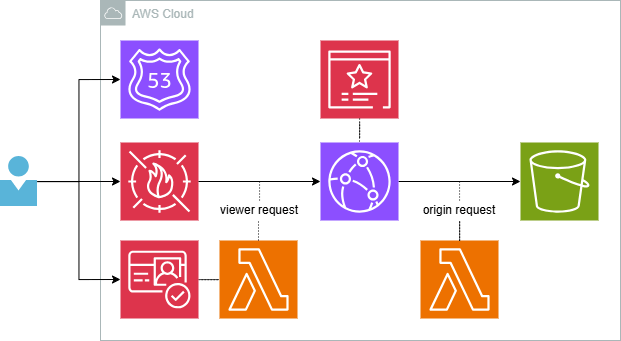
今回のブログシステムでは、慣れ親しんだ AWS を選定しました。基本的な構成は以下の通りです:
WAF +CloudFront + S3 で静的ホスティングを実現- WAF は後に外しました。
- ドメイン管理には Route 53 を使用
- TLS証明書 は ACM で管理
CloudFront の Cache Behavior には、2つの Lambda@Edge を設定しています:
- Origin Request: リクエストされたパスの末尾に
index.htmlを付与 - Viewer Request: ステージング環境のみ、 Amazon Cognito + Sign in with Google を利用したアクセス制御を実装
ステージング環境のアクセス制御は、昨今のランサムウェア被害を意識し、IP制限に頼らない「ゼロトラスト」の思想を取り入れました。
以下の記事で詳しく説明しています。
また、インフラ構築には AWS SAM (Serverless Application Model) を使用しました。以前は Terraform を愛用していましたが、Terraform で Lambda を構築する際の手間(例: null_resource を使ったビルド・zip処理)が煩雑に感じられたため、最近では SAM を利用することが増えています。
特に esbuild plugin を併用することで、TypeScript で記述した Lambda 関数のビルドやデプロイを非常に簡単に実現できました。Terraform で同様のことを実現しようとすると大変なので、SAM の便利さが際立ちます。
コンテンツ管理とフロントエンド
高パフォーマンスを重視し、ヘッドレスCMS + 静的サイト生成 という構成を採用しました。

PageSpeed Insights では、ほぼ100点を達成しています!
(Google Analyticsを導入したら1点下がってしまいましたが(笑))
- 静的サイト生成: Next.js の SSG (Static Site Generation) を使用
- 理由: React.js の経験を活かしつつ、公式でも推奨されている Next.js を学ぶことで、よりモダンなフロントエンド開発の知識を深めたかったため
React is a library. It lets you put components together, but it doesn’t prescribe how to do routing and data fetching. To build an entire app with React, we recommend a full-stack React framework like Next.js or Remix.
- ヘッドレスCMS: microCMS を採用
- 理由: 日本製であること、豊富なドキュメント、無料枠の存在、公式の Next.js テンプレートの提供
公式テンプレートを利用し、改変して使用しました。このテンプレートは SSR (Server Side Rendering) 前提で設計されていたため、SSG 用に書き換える必要がありましたが、その過程で Next.js の仕組みをより深く理解する良い機会となりました。
また、検索機能については、SSR 前提の仕組みを利用できないため、別途対応が必要でした。当初は Algolia の利用を検討しましたが、microCMS の公式ヘルプで紹介されていた Pagefind を採用しました。設定が簡単で静的サイトにも適しており、非常に満足しています。
microCMS の充実したドキュメントや記事には大変助けられました。この場を借りて感謝を申し上げます!
今後の展望
この記事では、ブログシステムの初期構築について解説しました。構築の過程で試行錯誤したポイントや、技術的な選択の背景を含めて紹介しています。
今後は、より使いやすい機能の追加や、安定した運用のための改修を進めていく予定です。また、その中で新たに得られた知見や気づきを記事にして共有していきます。ぜひご期待ください!

wand
「wand」は魔法の杖を意味します。魔法のようにさまざまなものを自分の手で生み出せるようになりたい、そんな思いを込めました。 ハンドメイド、家庭菜園、DIY、プログラミング等、「つくる」をテーマに色々なことをしていきたいと思っています。 Amazonのアソシエイトとして、wand は適格販売により収入を得ています。 GitHub: https://github.com/wand2016